Web technologies evolve at a considerable pace. To keep up with the changes, it’s recommended to redesign your website periodically to keep pace with emerging technologies. Here’s a website redesign checklist to help you keep track of what to do.
Table of Contents
Website Redesign Checklist
There are a few things you must keep in mind when making significant changes to your existing website. Otherwise, it may hurt your online presence and SEO, in particular. Most agencies like the UPQODE Web Design Agency recommend their clients to go through a checklist.
This website design checklist serves as a guide for you to revamp your website.
Map the Changes You Need to Make
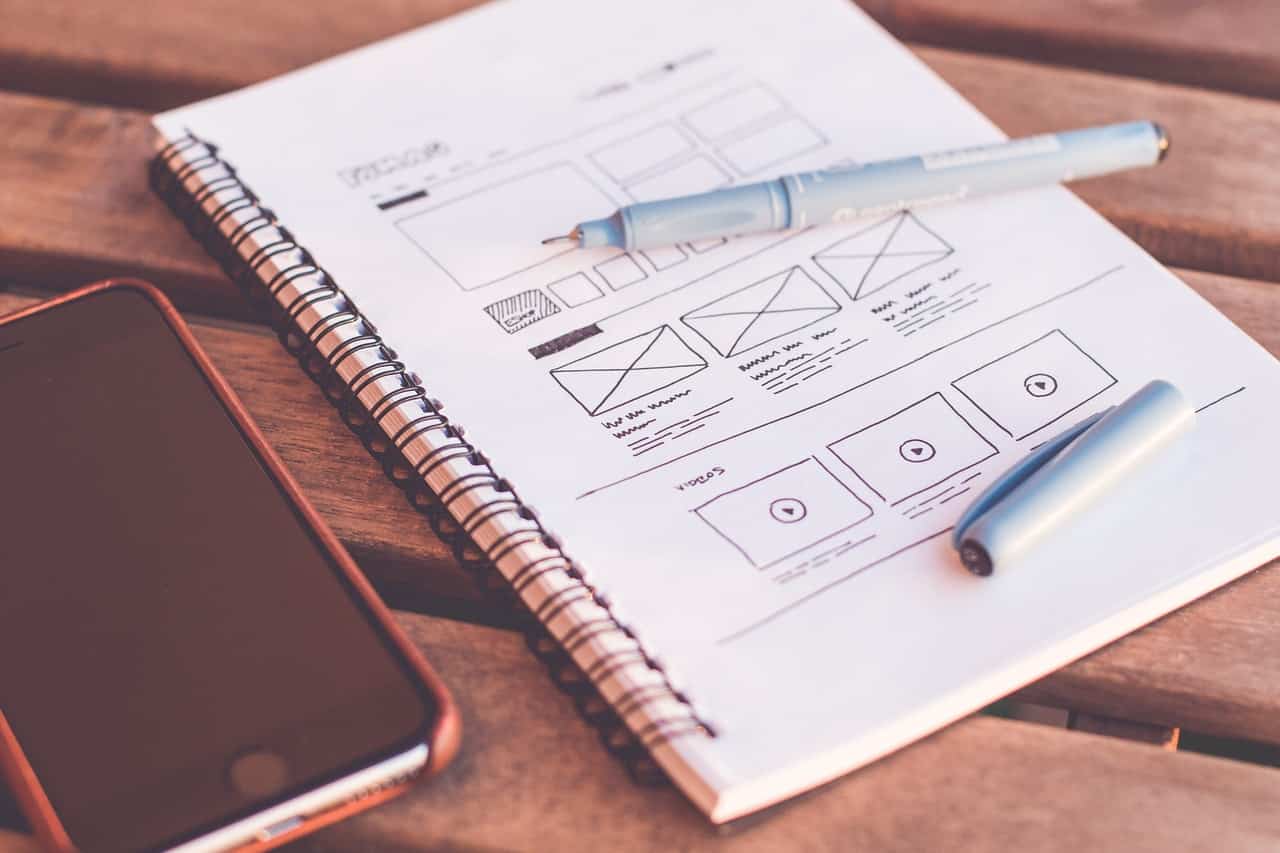
The first initiative of any website redesign project is to assess what’s wrong with the existing website and what changes are necessary. This serves as the basis for how you’re going to proceed with the redesign work.
It’s recommended to run a website audit by both your SEO team and design team to get started. The SEO team should point out the flaws in the existing page. It can include looking for incorrect tags, size-heavy components, and manipulative code (usually with keyword stuffing). The design team should point out design flaws that might be hindering the overall user experience.
Also, examine the overall tone of your content. For example, updating your website’s About Us page with a story can make your brand feel more approachable, which in turn can attract more of your target market.
You should have a list of all the current flaws with your website. Then you can add the list of things you need to include on your website. Once the list is complete, hand it over to the redesigning team.
Focus More on Aesthetics
A website redesign is your chance to level up the website’s aesthetic appeal. Very few people would want to stare at or navigate a website that is displeasing to the eye.
The aesthetic components you must touch on are color, images, textual content, navigation, and alignment.
Color determines the visual aspect of your website for the most part. So you should decide the color combination and layout. When picking the colors, it’s better to refer to color psychology. Different colors convey different messages to website users. So selecting the right color can, in fact, increase your website conversion.
Similarly, images and graphics play a vital role in delivering the right message to the visitors. When selecting these components, you should make sure they are relevant to your brand and the web pages they’re used in.
Redesign for Cross-platform Use
Today, people are using the internet from multiple devices. They hop from desktop to smartphone to their tablet device when browsing through web pages. Therefore, to offer the same experience across all devices, you must redesign your website to be cross-platform.
The focus should be on mobile devices since most people are using their smartphones to access the internet. If your website is very old (like, developed in the 2000s), then chances are it’s not optimized for mobile use. So your redesigning should include optimizing the website for mobile devices.
Internet users have already started using smartwatches and smart TVs. So you should optimize for these devices as well.
SEO-Focused Redesign
Redesigning can have a significant impact on your website from an SEO standpoint. Therefore, you must carry out an SEO-focused redesign. Search Engine Optimization should be a critical part of your website redesign checklist.
The first thing to take care of is the website structure and linking. If you’ve done SEO work on your website, you must have built links pointing to it. When you change these inbound links, then they may break. So whenever someone clicks on those links, they’ll not see the web page but instead will be served with a “Page Not Found” error.
To avoid this, you must retain the URL link and website structure. In website structuring, ensure that you have the same folder structure, web page file names, and keywords for the most part.
Similarly, it’s essential to retain meta information, body content, and internal site linking.
After you’ve redesigned your website, you may witness a slight slump in ranking and traffic. But these are temporary, and your web pages should reclaim their rankings if you’ve redesigned them as per SEO’s best practices.
Communicate Your Goals, Brand, and Tone to Your Designer/Agency
To succeed in your redesigning project, you must communicate appropriately with your designer or agency. So you should have a series of meetings with your designers to help them understand what needs to be done.
The website redesign checklist you created in the first step will come in handy here. This communication should be an ongoing process and not a one-time act. You should review the website as it is redesigned and provide your feedback on the same.
You can use this checklist the next time you think of redesigning your website. Remember, you’re investing in the growth of your business. Therefore, it’s imperative to have proper due diligence in place. Most agencies encourage their clients to have open-ended discussions for the best results.